First decide what size you would like your landing page to be. The size I use is 500px wide and 525px high. My profile image is 200px wide and 600px high. If you want your profile image and your landing page image to line up, you will need to lay around with the heights of each.
UPDATE: Facebook yesterday announced changes to the 'Facebook Pages', which will come into effect March 10. You have the option now to switch to the updated version if want.
One of these changes is to the size of your FB Page image. It is going from 200px wide x 600px high to 180px wide x 540px high. Please take this into account when sizing your image and landing page, particularly if you want them to line up.
 |
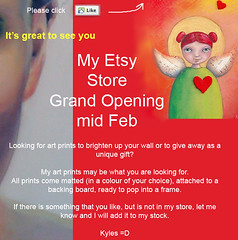
| My Facebook Landing Page |
 |
| My Fan Page Image |
- Try to make the look of your Facebook Landing Page consistent with other profiles you have, such as your blog/website/etc.
- You may want to consider making your profile image and landing page image line up at the bottome for a more pleasing look. Take into consideration that your profile image starts higher up on the page and will still need to be greater in height to accommodate for this.
- This part of the whole process is where creativeness needs to come into play, as the sky is the limit here. This is the fun part.
- Make sure that your entire landing page fits into the screen when it loads. You don't want people having to scroll down to view it all.
Step 2: Upload your image.
You need the code of your image. To get this you need to upload your image somewhere. Add it to your server or blog or any photo upload site, such as Flickr, etc. I uploaded mine to my Flickr site.
Step 3: Create a New Facebook Landing Page Tab.
To create a landing page tab you'll need to do the following:
- Go to your fan page.
- Select 'Edit Page' (just under your profile image).
- Select 'Apps'.
- Scroll down the list of apps until you find 'Static FBML'. (If you can not find it go to the bottom of the screen and click 'Browse more applications'.)
Once you have found it:
- Click the FBML image or name.
- Select 'Add to my page'. (Here you select your fan page).
Go back to your page:
- Select 'Account', 'Manage pages' and then 'go to page'.
Another tab has now been created. It will be called 'FBML1'.
Step 4: Change label/heading of your tab.
- Go to 'Edit page',
- 'Apps',
- Find the FBML app (which may appear now as 'Welcome - FBML') and under the FBML image click ' Go to app'.
A box opens with the title of the tab 'FBML 1'. This box is where the code (from your image) needs to go.
- Select 'Box Title' and change the title to something that you like better. Mine says 'Welcome', or you could have 'Look here', 'Hi there' or 'Check this out'. Be creative.
Step 5: Copy image code.
For this I will explain how to get the code from your image that has been uploaded to Flickr. Go to:
- Flickr and then to your photostream.
- Select your image. The one you want to appear as your Facebook Landing Page.
- Select 'Share this' (under the 'organize & create' tab).
- Click on 'Grab the HTML/BBCode'
- Left click ONCE anywhere on the code. This will highlight it all.
- Right click and 'Copy' the code.
You're almost finished. =)
Step 6: Paste the code.
You now need to go back to your Facebook Fan Page to paste the image code into the correct place (which we created in step 4).
- Select 'Account', 'Manage pages' and then 'go to page'.
- Go to 'Edit page',
- 'Apps',
- Find the FBML app and under the FBML image click ' Go to app'.
- Left click anywhere in the empty box.
- Right click, 'Paste'. You should now see the code from your image.
- 'Save changes'
You can now go back to your Fan Page, by clicking the link in the top left hand side of the page and clicking on your new tab. Your image should appear here. If you are happy with the result you then need to complete the last step.
 |
| My second landing page. |
Step 7 - Final Step: Make your new tab/image your new landing page (appear straight away when someone clicks on your page.).
- 'Edit page'.
- 'Manage Permissions'
- 'Default Landing Tab' and choose your new tab title from the drop down box.
- 'Save changes.'
Whulllah! (I have no idea how you spell this).
The image above is a second landing page that appears on my fan page. It appears after a person clicks the 'Like' button, thanking them them for liking my page. Look out for a future post on how to create a 2-Page Facebook Landing page.
Pop on over to my Facebook Fan Page to view how this 'landing page stuff' looks in effect. To get ideas or for inspiration, it might be worth while looking at what other people have done.
Here are some examples I've found:
- Viper Chill
- Smart Passive Income with Pat Flynn
- Digital Media Memories
- Social Media Examiner
- Enzie Shahmiri Portraits and Fine Art
I do hope this was helpful and inspires you to create your own Landing Page. I would love to see the end results, so feel free to post a link to your fan page.
Your feedback and comments would be greatly appreciated, as always.
Kyles =D


Wow, I didn't know anything about this, thanks for the tutorial!
ReplyDeleteYou are welcome Andrea.
ReplyDeleteExamples of landing pages where so hard to find. I can't believe more people are not doing this.
Kyles =D
What a great tutorial! Thanks so much, Kyles. While I was there, I "liked" your page! Theresa
ReplyDeleteYou are welcome Theresa. Thank you very, very much for following FB Page.
ReplyDeleteKyles =D
Thank you for sharing all this know how. Your really good with these!
ReplyDeleteLovexx
Julie
Thank you for the grate tip.
ReplyDeleteEWian
Hi Julie and EWian.
ReplyDeleteThank you very much. I hope this post helps you to create your own wonderful Facebook Fan Page. Let me know if you need any help.
Kyles =D
Hi Kyles, Not sure with the changes if we can still create a landing page - I tried but couldn't get the tab to appear, but I did update my photo. Thanks for the help!
ReplyDeleteI see you've got it sorted Geri. Great work.
ReplyDeleteATTENTION EVERYONE!!!!!! Go check out Geri's Fan Page. She followed this tutorial and it looks great.
Kyles =D